At this point you are probably excited about your random q&a generator and dying to produce another one that is even more ambitious. Or not, but in any case here we go. This time we are going to generate 10 random questions. Each question will be followed by a button which, when clicked, will display the correct answer.
To begin, duplicate your randomTrivia.html document and give it a new name. We will use your previous work as our starting point.
- Delete everything between your <body> tags except the button that loads the qa function. Change the text of the button to say "Load new question set" instead of "New Question."
- Add a new div tag below the button named #mainDiv
( <div id="maindiv"></div>) . We will load all of our new content into this div as it is generated. - Within your script, create a new variable named divLoad and connect it to #mainDiv: var divLoad = document.querySelector('#maindiv'); We will load all of our questions and answers into mainDiv.
- In addition, create a new empty array named theAnswer. Because we don't want our users to be able to see the answers until they are ready to, we need to store those answers somewhere. The answer to this challenge is theAnswer 🙂

- Modify the $.getJson function as shown below to pull in 10 objects instead of just one by adding the count option and setting it to 10:

- Delete everything inside of the $.getJson function. When you finish it should match the screen capture below:

- Now add a nice little for loop inside of the $.getJson function that loops 10 times.

- Remember for loops? In this case, the value of i will increment from 0 to 9, which is exactly what we need to iterate our way through the 10 objects that we requested. Now it's time to put the for loop to work for us. In our previous exercise we used the line shown below to load exactly one category title.
 This time we are going to use the value of i within our loop to load ten titles and inject them into #mainDiv.
This time we are going to use the value of i within our loop to load ten titles and inject them into #mainDiv.
The screen shot below shows the strategy that I used but you are welcome to devise your own. The critical parts are the += sign just after innerHTML, which increments divLoad instead of replacing everything, and data[i].category.title, which sequentially loads the value of title. Otherwise, it's simply a matter of wrapping the data with appropriate text and html tags. However you do it, make sure you are "in the loop."
devise your own. The critical parts are the += sign just after innerHTML, which increments divLoad instead of replacing everything, and data[i].category.title, which sequentially loads the value of title. Otherwise, it's simply a matter of wrapping the data with appropriate text and html tags. However you do it, make sure you are "in the loop." - Try it out. In fact, click that Load new question set button a couple of times and you will most likely notice a small problem. On the second click, divLoad suddenly has 20 category titles instead of just 10. Click again, and it has 30! To solve that problem, simply add
divLoad.innerHTML = ""; to the first line of the qa function, in order to clear the previous content before loading 10 new titles. - Now of course, it's time to load our 10 questions. In the previous exercise, we accessed questions via data[0].question. This time, as you probably have figured out, simply substitute i for 0 as in data[i].question and, once again, wrap the data with appropriate text and html tags. As before, stay in the loop.
- Now test again. You should see ten titles and questions. This first part was relatively easy, but figuring out a good strategy for making ten separate answers appear on command is significantly trickier. I am about to lead you through my solution which involved generating a set of empty div tags that later on are filled by clicking on buttons that are also generated dynamically, and call the showAnswer function when clicked. Whew! In the screenshot below, you will see the true name that I gave to those div tags, which should tell you that it wasn't completely easy for me to figure all of this out. Add this code it to the next line but you are welcome to name your div tags something else :).

- Our next job is to fill the theAnswer array that we created earlier with, well, answers. You may remember the array method named push, from our earlier readings. When you push data to an array, the data is added to the end of the array, which works perfectly for what we need to accomplish.

- We just have two small tasks before we can make this thing work. We need to create those dynamically generated buttons that call the showAnswer function and we need to rework the showAnswer function. This is kind of a chicken and egg situation, but it probably makes the most sense to start with our function. Before you start, delete everything that is presently inside of the showAnswer function.
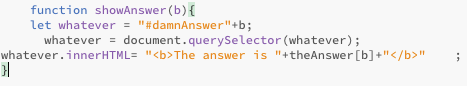
- I'm not going to challenge you with this one and am about to show you the complete function, but do try to make sense of it and read the explanations of how it works. Here it is.

-
Please note that the function now has an argument. That argument will become part of each successive button that we generate later, so that when we click the buttons and call the function, the correct answer will appear.
-
On the first line we create a variable named whatever (another indicator of my mood at the time :), that generates the id of a div tag when it is clicked.
- On the second line, whatever is used to change the innerHTML of that particular div tag by injecting the answer into whatever. To illustrate, let's revisit the qa function that we created earlier, where we use this line
 to generate 10 div tags named damnAnswer0, damnAnswer1, damnAnswer2, etc. The argument of the showAnswer function allows the buttons to target those specific divs. If the function call was showAnswer(2), for example, whatever would have a value of #damnAnswer2, which would allow us to target damnAnswer2. etc.
to generate 10 div tags named damnAnswer0, damnAnswer1, damnAnswer2, etc. The argument of the showAnswer function allows the buttons to target those specific divs. If the function call was showAnswer(2), for example, whatever would have a value of #damnAnswer2, which would allow us to target damnAnswer2. etc. - Now let's build the buttons with the code below. As you can see, each button includes the argument as it is generated.

- That's it! Try it out. Once it works, try your hand at improving the appearance of your page. BTW, if you are stuck and despairing at this point, here's a screen capture to check against your work.
-