So far we have used Javascript to create and modify the content of webpages, but it is also quite easy to modify CSS with Javascript, as we are about to demonstrate. Let's get started.
The Basics
- Create a new html document.
- Add a div tag with an id='square'; Set the css characteristics of #square to:
- backgroundColor: #000;
- width and height 400px;
- position: absolute; left: 50px; top: 50px;
- Create a new javascript file and connect to your html document.
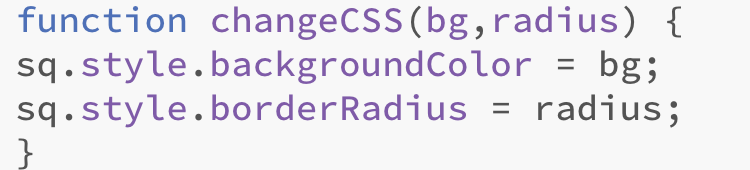
- Inside the js file, create a function named changeCSS as in
function changeCSS() { } - Just above the function add this line: let sq = document.querySelector('#square');
- Now that we have tied a new variable to the #square div, let's change it's color to something brighter by adding this line to the changeCSS function:
sq.style.backgroundColor = 'red'; - Now add a button to your html and call the function (we are going to cheat this time and add it directly to the button).

- Test it out. If everything is done properly, #square should change to red when you click the button. Now add a line to the function that turns the square into a circle by setting it's borderRadius to 90%. Don't forget to put 90% in quotes.
- Now that you have the hang of this, change at least five additional characteristics of #square. Left and top will alter the position. With a bit of googling, you should even be able to figure out how to change the background image.
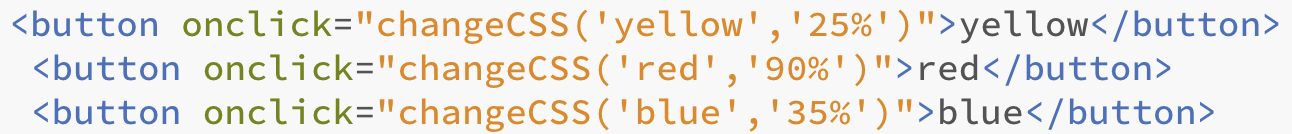
- Experiment with arguments. The two screen captures below show the use of arguments to control background color and border-radius when the function is called from the button.


Space ship!
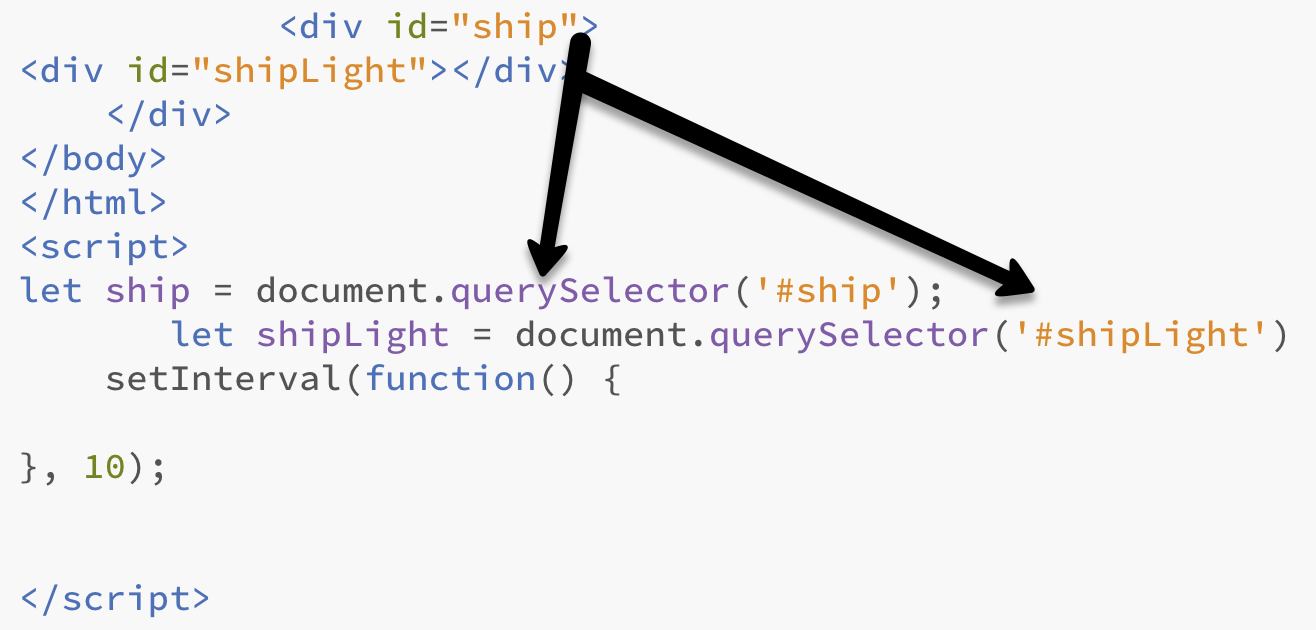
In this lesson we are going to create a space ship that glides across the screen and blinks as it does so. To begin, download ship.zip. You should see three files inside of the ship folder when you decompress: ship.html, ship.css, and spaceship.png. Open spaceship.html with your editor. As you can see, the html document includes two div tags, #ship and #shiplight, which are also referenced in the script just below via querySelector.

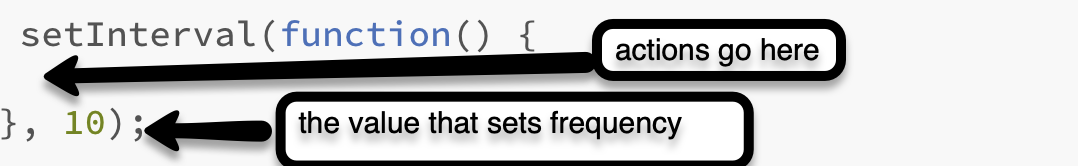
The script also includes a setInterval function which may be new to you. setInterval allows you to create what is essentially a Javascript timer, to cause an action to occur and reoccur based on the passage of time. setInterval works great for simple timed animations and events that repeat, such as a blinking light simulation. FYI: actions go between the { and } brackets. Frequency is determined by a numerical value, in this case 10, which means that any actions between the brackets in the function repeat every 10 milliseconds
(10/1000 seconds).
Now open the css file and check out the properties of #ship and #shiplight. Note that both have absolute positioning. Ship is positioned relative to the browser window. #shiplight, which has a red background, is positioned relative to the #ship div tag, because it is inside of it. Pretty basic. OK, time for that ship to start moving.
- The first step is to create a variable, outside of the setInterval function, that we can use to control the position of the ship. So do so. Name it howFar and set its value to 0 ( let howfar = 0; )
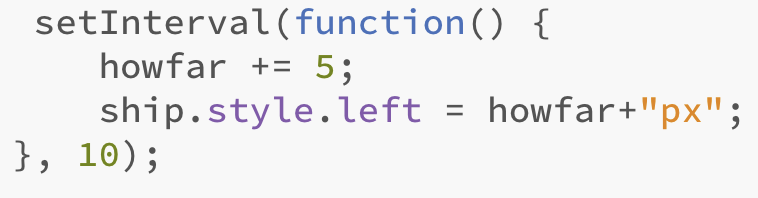
- Now add the actions shown below the the setInterval function. The first line increments the howfar variable by 5 every 10 milliseconds. The next line uses the howfar variable to change the 'left' property and move the ship 5 pixels to the right. This also occurs every 10 milliseconds. The ship is going to move fast! Try it.

- If things went as they should, the space ship moved rapidly to the right and disappeared off of the screen. To slow the ship down, you can change the howfar variable to a lower number or change the value of 10 milliseconds to something longer. For now, change howfar to 1 and check out the difference.
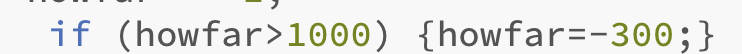
- That may have been helpful, but what if we want the ship to return? To make it reappear, add the conditional statement shown below to the function.

fyi: If your browser is set at full screen you may need to raise the first number to more than 1,000 so that it is greater than the width of your view port. When the ship reaches the larger number it should no longer be visible. At that point it changes position to a negative 300px, which puts it to the left side of the screen. - Now we are going to make the ship light blink by changing its background color every few milliseconds. The first step is to create a new variable outside of the setInterval function, with a value of 0. Let's keep it simple and use let light = 0;
- Add light++ to your function in order to increment it.
- Add two conditional statements. The first statement should change the background color of shipLight to black when the light value reaches 25. The next statement should change the value of shipLight to red again when the light value reaches 50, and also reset light to 0. Try to accomplish these feats on your own. If you get frustrated and stumped, a screen capture that shows all of the code is available here.
- Once you get this thing working, take a stab at reversing the direction of the space ship with a button. See how far you can take it before checking out yet another screen capture.
- Finally, see if you can control the rotation of this thing with a button. Here's a link to the function that I used to spin it.