Conditional statements that act based on whether or not a value is true, are an important part of any programming language. So (
IF you are interesting in learning more about conditionals
) {
let's get started.
}
- Create a new html file named conditional.html. Add a span tag with an id="response" and save it into a new folder named basicJavascript.
 This span sill soon provide feedback.
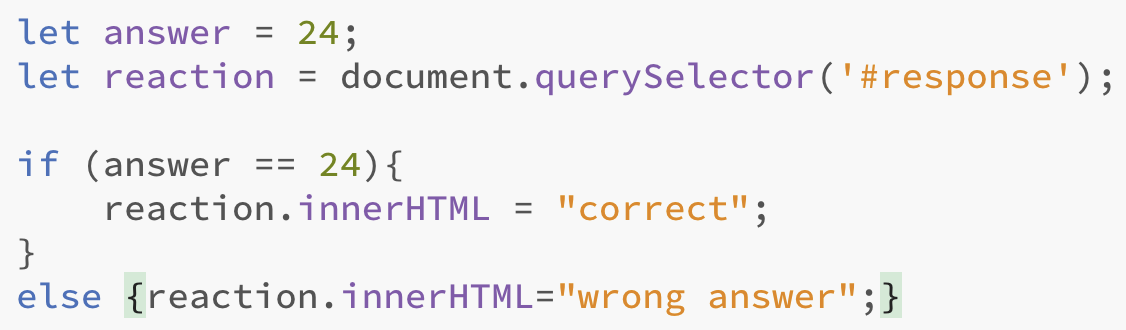
This span sill soon provide feedback. - Create another file named conditional.js and save it into the js folder inside of basicJavascript. Add the code from the screen capture below to conditional.js

- Connect the html file to the js file and test the html file in your browser. The word "correct" (no surprise) should appear inside of the span tag. Of course you can't see the span tag, but you can inspect it if you are curious and really want to see it.
- Change answer to something other than 24 and test again. This time you should see negative feedback.
Of course this is a pretty useless conditional statement because it is hard coded into your document, so our next step is to tie the answer variable to user interaction. In order to do so, the first step is to wrap everything into a function that can be called when a user taps a button or something of that sort.
User interaction via a function
- Create a function named compare and place all of your code inside of it. Try to do this step yourself. Once you are finished, you can check your work by clicking here.
- Add a button to your html file and call the function.
<button onclick="compare()">try it</button> If everything worked correctly, you should receive the same feedback as before. - Time to turn things over to the user. Add the following field to your html:
<input type="number" id="userInput";> - In your js file, change let answer = 24 to
let answer = document.querySelector('#userInput');
This step sets the answer variable to the userInput id but is only the first step, because we need the value of the userInput text field. So, on the next line set answer to answer.value as in answer = answer.value. In case you are wondering, you do NOT delete the previous line where you set answer to #userInput.- Test your function by running your html file, entering 24 into the text field and clicking the button. Did you get the right answer? Good. That is because you used the == conditional for testing, instead of ===. ===, which tests for STRICT equality.
- For fun (and for educational purposes :), change the == to === and test again with 24. This time you receive no feedback, because the value of "24" from the textfield is not treated as a number, but as the string value that it actually is.
- So make it into a number by adding one more line to your js: answer = Number(answer);
Try again. This time when you enter 24 into the text field, you should receive positive feedback.
- We are about to move on to something more complex, but while we are at it, add some text to your html file that actually asks a question of the user such as "What is the sum of 14 + 10?" Doesn't that make you feel better?
More complex feedback
- Basic binary feedback (wrong, right) is OK, but we can easily add additional, richer feedback given that we are dealing with numbers. So let's do it. First, delete the else statement (else {reaction.innerHTML="wrong answer";}) and replace it with two new if statements.
- The first if statement will offer appropriate textual feedback if the value that the user enters is is too low. Ie. "That number is too low."
- The second if statement will offer appropriate feedback if the value that the user enters is is too high.
- But wouldn't it be even cooler if we incorporated the user's response into the feedback? Let's do it. Big Hint ( reaction.innerHTML = answer+" is too low"; )
- That should have been satisfying but what if we wanted to create a game in which a user would receive based on how close he or she is to the correct answer? In that case the code for a number that is too large, but fairly close would look something like this:

Now that you know how to base feedback on more than one comparison, create 5 total possibilities with appropriate feedback.
- The answer is correct
- The answer is way too low
- The answer is way too high
- The answer is too high but close
- The answer is too low but close.
Switch Statement to the rescue
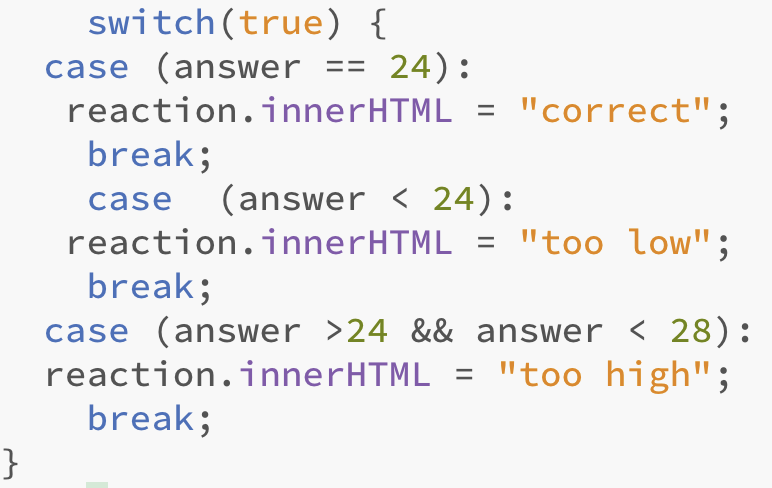
As you can see, we are really piling on the if statements and that can become quite cumbersome. Luckily, there is another conditional method that is designed for just such a situation, known as a switch statement. Switch statements offer a more organized alternative to multiple if (and else) statements. I'm going to make this one easy for you since switch statements may be kind of new to you. In this particular case, we are simply seeking the truth: is answer equal to 24? We also explore a couple of alternatives to the truth. Is answer less than 24 or, is answer greater than 24 but less than 28? Therefore, our switch statement starts with a boolean variable: switch(true) { and then explores the alternatives via the term case.
I promised it would be easy so the entire switch statement is shown below. 
So, comment out all of your if statements and give switch a chance.
Dropdown list of numbers (select element)
So far we have asked out users to enter a number but what if we wanted to use make it easy for them by using a dropdown list instead. You have seen these many times when you were asked to enter, for example, the year you were born. I am about to show you an example of a dropdown list. Your job is to modify it so that it will work with the same switch statement that you just produced. There will be a few steps.
Comment out the id="userInput" number field that you were using for user responses.
- Create an option list tied to the userInput id by entering <select id="userInput"> . The select field should automatically close, but if not, close it with a </select> tag.
- Enter your options. One of them should be <option value=24>24</option> . This option will, of course, both yield and display, the correct answer.
- Enter a few additional numeric options, both less than and greater than, 24. For example, <option value=12>12</option> etc. Try it out!
- Once you get it working do you find yourself wishing that you didn't have to click the button after you select a number? Wouldn't it be great if you could run the compare function as soon as you select a number?
You can! This screen capture shows how.

Build a loooong dropdown list with 100 numbers!
Don't freak. We are NOT going to manually add 100 options, because, as javascript developers, we are way too clever to follow such a pedestrian coding path.
- Remove everything inside of #userInput in your html file. When you finish, it should look nice and empty, like this:

- At the top of your JS document, add the querySelector and the for loop shown below.

- Test again. You should see 100 options, starting with 0.