Assignments can be great learning tools that clarify and cement concepts that may still be a little fuzzy. At the same time, they should be challenging, but not overwhelming. Hopefully, this one strikes the right balance.
By now, you should have learned how to use flexbox, and also created a slideshow of presidential candidates by using arrays. Your job in this assignment is to draw on both sets of learning and create something new.
Instructions
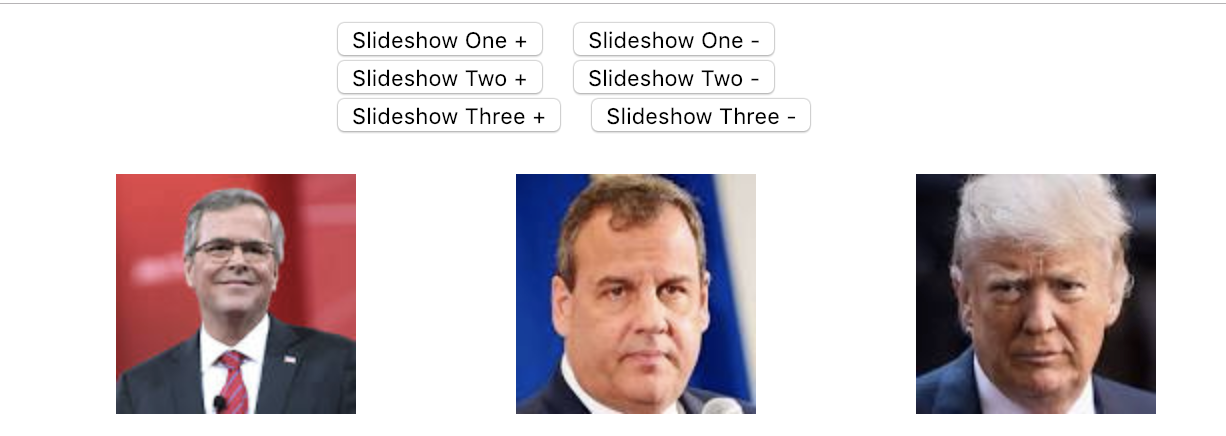
- Create an html document that uses flexbox to evenly distribute three images and names of the same presidential candidates inside of div tags; similar to the screen capture below.

- You probably noticed that the screen capture also includes six buttons. That is because we have three separate slide shows. Slideshow One runs in the Jeb Bush div tag, Slideshow Two focuses on Chris Christie and Slideshow Three, well you get the idea.
If you are interested, here are a few tips.
- The most SIMPLE way to approach this exercise is to create three sets of arrays, each with seven names and image names, along with three separate functions.
- Each array and each function must have a unique name.
- The first set of arrays contains the first seven candidates, starting with Bush and ending with Gilmore.
- The second set begins with Graham and ends with Paul. I'll let you figure out the third.
- The first function can be the one that you created in class. The next function should reference the second array and inject content into the second div tag, which in my case shows Chris Christie.
- Remember that we used document.querySelector to set a variable named output to the div tag named alsoRan that we targeted in the first slideshow exercise in class. Later we used that same variable named output in the function that we created. You will have to repeat this process for each of the two new div tags and functions, but will have to create new variables (of course)
(note: it would also be possible to nest all three arrays inside of a parent array, and just use one function with 3 arguments instead of just one. The first argument would not change. The second argument would tell the function which of the three nested arrays to access. The third argument would target one of the three div tags.
Have fun!